
【オープンソース】Adobe Brackets を使ってみたよ【テキストエディタ】
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。

個人的な話ですが、ほんのちょっと前までは Adobe Flash Builder や eclipse といった IDE(統合開発環境)を使って開発の全てを行なっていました。というのもデスクトップ上が沢山のウィンドウで埋め尽くされるというのがどうにも苦手で、単一のアプリケーションで完結できるというというのを最重要視していた節があります。(※そういえば Adobe Dreamweaver も一時期使ってたっけなぁ…)
![]()
半年ほど前に Sublime Text に出会ったことで、コーディングはテキストエディタで行いつつ、リポジトリ環境へのコミットは専用ツールやコマンドラインツール等を用いるなど、複数のツールを組み合わせて開発するというスタイルに少しずつ移行していっている最中です。
そんな訳で Sublime Text で全く不自由していない今日この頃ですが、タダより安いものはないということで、Adobe Brackets をお試し感覚で使ってみることにしました。
Adobe Brackets とは
端的に言うとアドビ システムズが公開しているテキストエディタです。アドビというと Photoshop や Flash、Premire や After Effects といった超高機能かつ超高価なツールを開発・販売していることで有名ですが、この Brackets に関してはオープンソースとして Github 上で公開されています。つまり完全無料です。0円です。ビタ一文要りません。

あくまでテキストエディタとしての機能に特化しているようです。主要ターゲットにしている言語も HTML、CSS、JavaScript の3つに絞っていることから、静的な Web ページを作るためのエディタというのを主な用途として想定しているのと思われます。(※ php や Ruby のコーディングに使えないこともないと思いますが。)
詳しい経緯までは把握していませんが、Jonathan Diehl というエンジニア ![]() が Brackets の初期バージョンを開発し、2011年暮れに Github 上に公開したのが全ての始まりです。アドビの公式アカウントにて管理されていることから、社内ハッカソンか何かで作られたものでしょうか。
が Brackets の初期バージョンを開発し、2011年暮れに Github 上に公開したのが全ての始まりです。アドビの公式アカウントにて管理されていることから、社内ハッカソンか何かで作られたものでしょうか。


類似するアドビ製品に Dreamweaver や Edge Code があります。Dreamweaver はもはや IDE(統合開発環境)とも言うべき多機能なウェブオーサリングツールという位置づけで、コーディングを主軸としつつもその域に収まらない存在としてラインナップされています。かたや Edge Code は Brackets と同様、コーディングに特化した軽量なテキストエディタとして位置づけされており、Brackets と非常に良く似ています。

似ているも何も、Edge Code はアドビが Brackets を Creative Cloud ラインナップとしてのクオリティに耐えうるよう様々な機能拡張を施したものであり、いわゆるアドビによる Brackets ディストリビューション製品といった扱いになっています。
どんな特徴があるの?
Node.js が同梱されているので、簡易 web サーバーをクリック一発で立ち上げられる
例えば HTML + JavaScript のソースコード編集していて Web ブラウザ上で確認したいという場面は普通にあるかと思います。そのまま HTML ファイルを Web ブラウザで開くと、URL 欄にはこの画像のようになりますね。単なるファイルパスです。

ページの見た目を確認するだけならこれで充分ですが、仮にJavaScript を使って非同期に外部ファイルを読み込むといった動作を確認したいとなると、これでは不十分でありエラーが発生します。正常に動作させるには Web サーバー環境を用意し、HTTP リクエストでファイルにアクセスする必要があります。

Brackets には Node.js が標準で同梱されており、こちらのアイコンをクリックするだけで Web サーバーが起動し、現在編集状態となっている HTML ファイルを HTTP リクエストで Web ブラウザに表示してくれるようになります。
サーバーが起動すると同時に、現在編集している HTML ファイルが Web ブラウザで開かれます。成功すれば以下の様な URL になっているはずです。

2013年5月現在、対象となるブラウザは Google Chrome のみに限定されており、これがインストールされていないとエラーが発生します *1。
https://github.com/adobe/brackets/wiki/How-to-Use-Brackets#live-development
ファイルの編集結果が Web ブラウザ上で即時に反映される
Brackets から Web サーバーを立ち上げて Web ブラウザに対象ページを表示するこの機能をライブプレビューと呼びます。機能名から察するとおり、Brackets 上でファイルを編集して保存すると、その結果がダイレクトに反映されます。CSS においては、保存することなく値を変更するだけでその結果が反映されます。Google Chrome のディベロッパーツールと同じような感覚で扱うことが出来るというわけです。
HTML × CSS × JavaScript で作られている
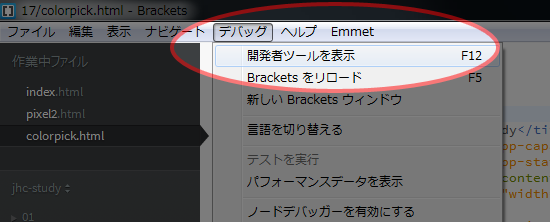
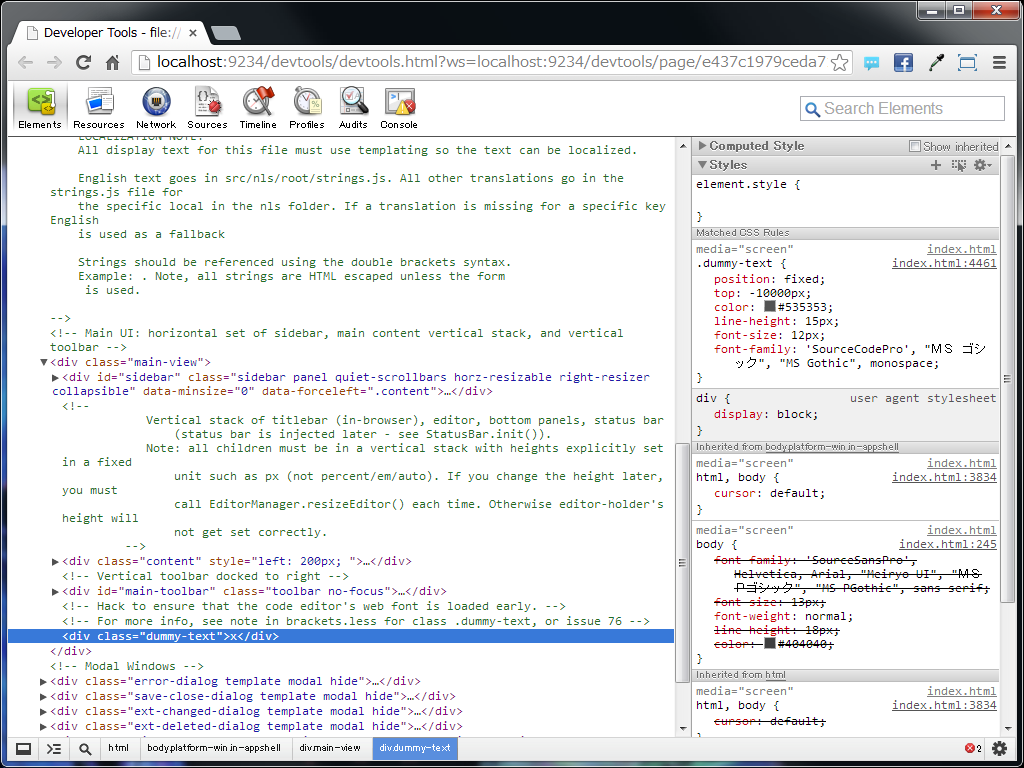
そうなんです。Brackets は HTML、CSS、JavaScript のコーディングを主要な目的としたテキストエディタですが、その Brackets 自体が HTML × CSS × JavaScript で作られています *2。試しに Brackets 上で開発ツールを開いてみるとわかります。


何か見慣れた画面がWebブラウザに現れました。これが Brackets のソースコードです。ホントに HTML で出来ています。当然スタイルシートを編集してしまうこともできます。これには度肝を抜かれました。
いいね!と感じた機能
先に紹介したライブプレビュー機能は勿論、その他にも「いいじゃないか、いいじゃないか~」と僕が感じた機能を幾つか紹介するとします。
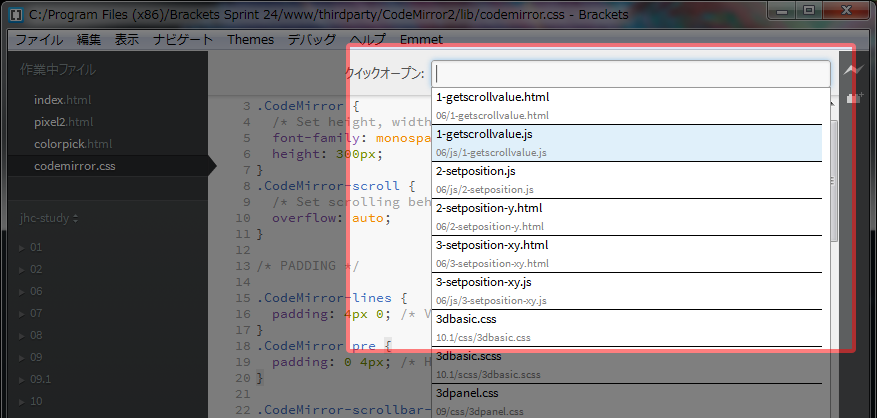
ファイルのインクリメンタルサーチ
Brackets はひとつのウィンドウにつき一つのディレクトリを指定して、その配下にあるファイルを管理します。Eclipse や Sublime Text におけるプロジェクトのようなものと思っていただければ OK です。そのディレクトリ以下にあるファイルをインクリメンタルサーチすることが出来ます。

検索のレスポンスは非常に軽快です。
CSS のクイック編集
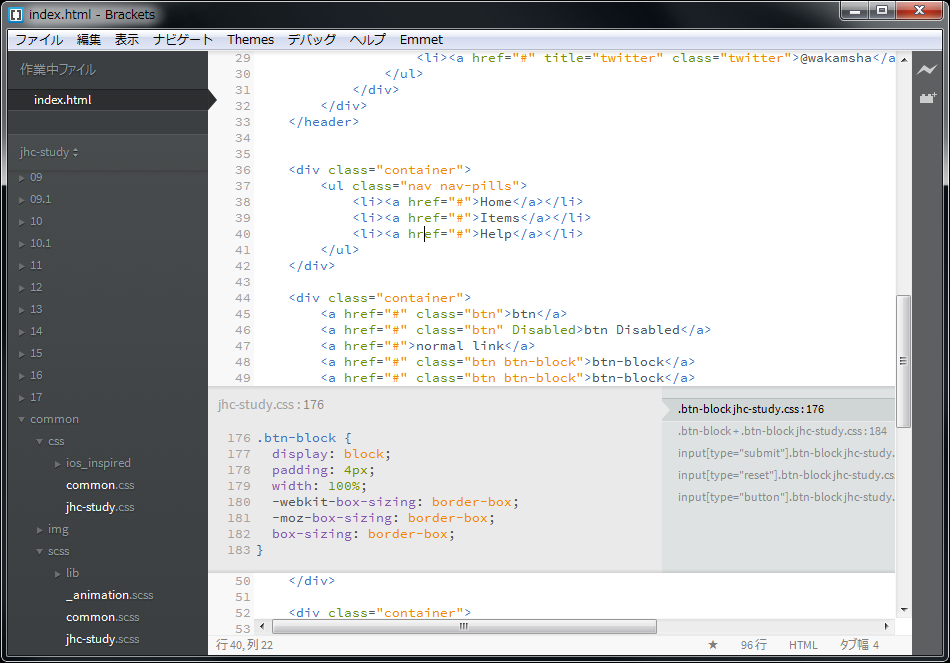
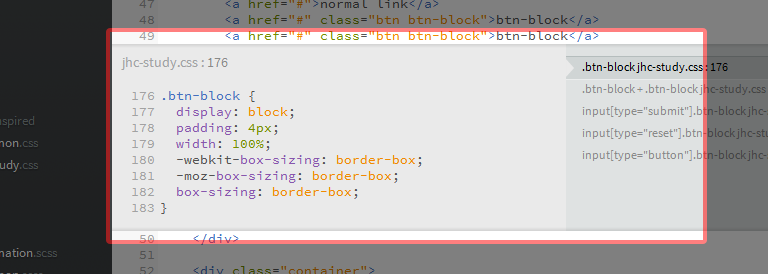
HTML ファイルにて現在カーソルがある位置の要素のスタイルを CSS ファイルを開くことなくダイレクトに編集することができます。これだけ聞くと HTML 要素にインラインでスタイルを埋め込むように捉えられるかもしれませんが、こちらの画像にあるように HTML ソース上に CSS の編集領域ポップオーバーとして現れ、そこに該当するスタイルシートのみが表示されて編集することができます。

編集された CSS はそのまま保存することができ、CSS ファイルを直接開くことなく中身を書き換えるといったことが出来てしまうわけです。
クイック編集ポップオーバーを表示させるには、対象となる HTML 要素のクラスや ID といったセレクタが CSS ファイルにて予め定義されている必要があります。もし対象の要素に該当するセレクタがどこにも無い場合はポップオーバーが表示されません。その際は、既にセレクタが定義されている他の要素から開いて、そこに書き足してしまえばOKです。
JavaScript のコードヒントがなかなか賢い
JavaScript のような明確な型定義の無い言語だと、なかなかどうして気の利いたコードヒントが出てこなくてもまぁ仕方ないかなと諦めがちですが、Brackets におけるコードヒントは結構強力でよく出来ているなと感心するところがあったりしました。
例えば候補一覧に出てくるキーワードの文字色ですが、重要度やそスコープに応じて色分けされて表示されます。
- 緑色: その場で問題なく使用出来るもの / ローカルスコープ
- 青色: 親スコープ
- 紫色: 親の親スコープ
- 黒色: その他
他にもグローバルスコープだと斜体で表示されたり、true、falseといったキーワードは灰色で表示されるなどといった配慮がなされています。なかなかどうして粋な機能だと思いませんか?
Brackets の拡張機能をインストールしてみる
Brackets も他のテキストエディタ同様に拡張機能を備えており、GitHub 上に公開されている様々なプラグインをインストールすることで自分好みにカスタマイズすることが出来ます。
インストールする手順は、まず最初に以下の画像にあるリンクをクリックします。

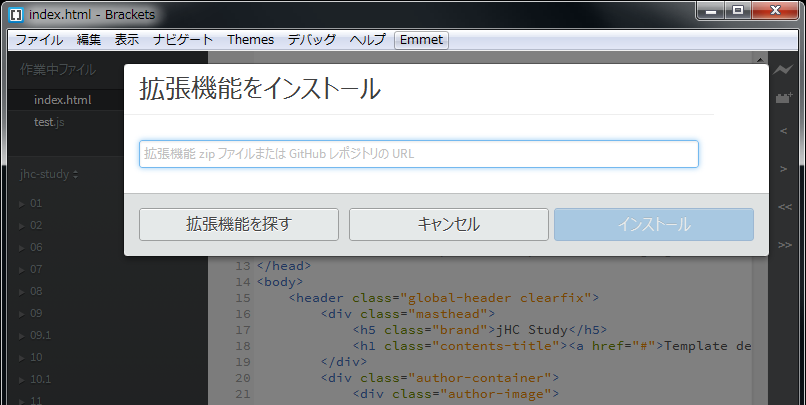
クリックすると以下の様なモーダルウィンドウが出てきます。

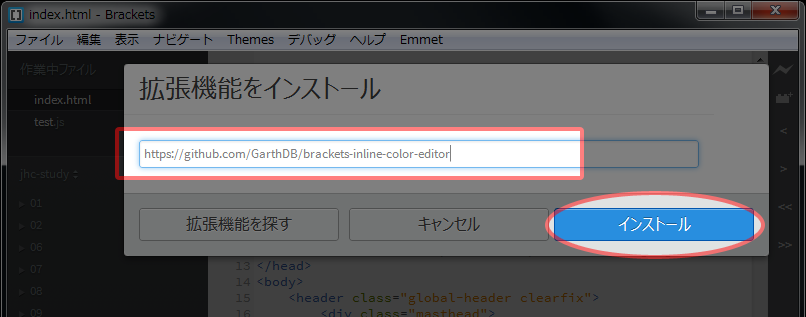
ここに拡張機能がある GitHub レポジトリの URL を入力してインストールボタンをクリックすれば、後は Brackets が全てやってくれます。



Brackets 拡張機能は以下のページに一覧として掲載されています。まだまだ数は少ないですし現状これが全てかどうかは分かりませんが、幾つかインストールすることで結構使い勝手が向上しました。
参考までに僕がインストールした拡張機能です。
| 拡張機能 | 概要 |
|---|---|
| Quick Search | ファイル中から選択したキーワードと同じ文字列をハイライトする |
| Indent Guide | インデントのガイドラインを(縦線で)表示 |
| Emmet/Zen Coding | Emmet(Zen Coding)が使えるようになる |
| Lorem Ipsum | lorem と文字列を入力して Tab を打つと、Lorem ipsum dolor sit amet ... と残りの文字列を補完してくれる |
| String Convert | 選択した文字列を大文字・小文字にしたり、URIコンポーネントにエンコードするなどしてくれる |
| Minifier | JavaScriptおよびCSSファイルをミニファイ化し、ファイル名に.minをつけて別名保存してくれる |
| Themes | 色々なカラーテーマの詰め合わせ |
| Code folding | コードの折りたたみが可能になる(※要再起動) |
| Markdown Previewer | マークダウン形式のファイルをプレビュー表示できる |
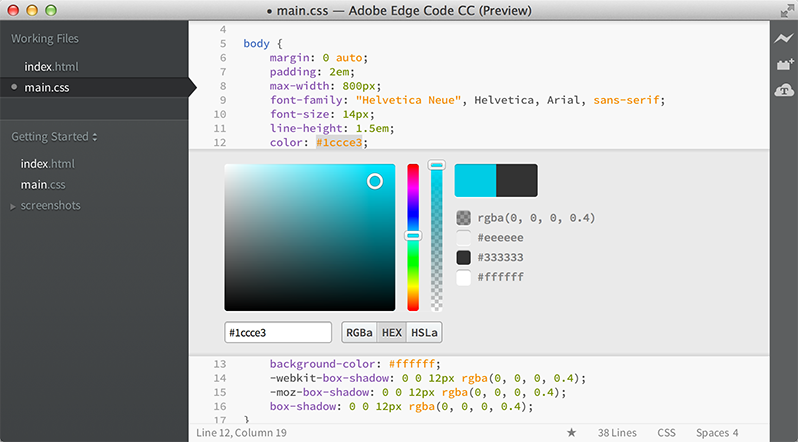
| Color Picker | カラーコードの文字列上で Ctrl / ⌘ + E と打つとカラーピッカーが表示され、色指定をグラフィカルに行える |
改善してほしいところ
ビューの分割機能が切実に欲しい
現行バージョンではタブで複数のファイルを開くことは出来るものの、ビューを縦横に分割して複数ファイル同時に表示させる事ができません。代替手段としてウィンドウを複数立ち上げるというのがありますが、個人的にはマヌケな感じがして避けたいところです。
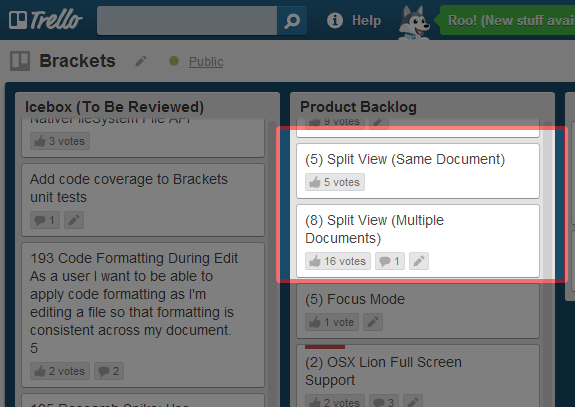
拡張機能が無いかダメ元でググってみたところ、既に Trello 上にこのタスクが挙がっていました。

https://trello.com/board/brackets/4f90a6d98f77505d7940ce88
次期バージョンで実装されるかは不明ですが、そのうち実装されることを期待するとしましょう。
おわりに - Brackets を使ってみて
★★★★☆ 4.00
2013年5月現在の Brackets は Sprint 24 と銘打たれています。つまり現状はアジャイル開発の真っ最中で、正式版ではありません。よってまだまだ足りない機能が多く見受けられ、Sublime Text や Vim といった成熟したテキストエディタと比べると大きく見劣りするのは否めません。したがってこの Brackets が実務での利用に耐えうるようになるのはもう少し先になりそうです。
今後への期待をこめて★4つ♪ ☆(ゝω・)vキャピ
脚注
- Chrome Canary でも試してみましたが、やはりエラーとなりました。 ↩
- どうやら CSS は Twitter Bootatrap をベースにしているようですね。 ↩











